Mar 13, 2022
by Andy Sheehan
Now under a new title: Sarcopha-gon!
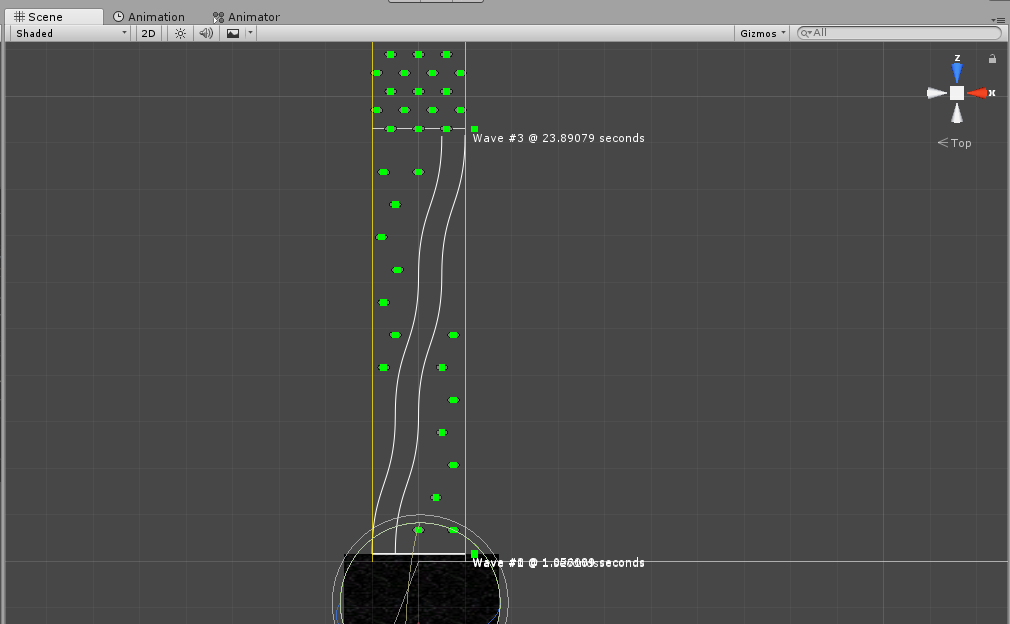
Check out a little bit of simple gameplay here:
The pitch
Theming the game around a mummy escaping from his tomb, with a variety of entities trying to stop him. Animals, fellow mummies, and mythical creatures drop blocks on him while he leverages mystical energy against them to remove blocks and bypass them one by one.
Gather your preserved organs to unlock special abilities to push and pull the falling blocks into place.
The history
This game started off as a jam entry for Alakajam 4. I really liked the way the game played and got some good feedback on it so I decided to continue development. I made the classic mistake of planning on a gigantic scope for the continuing game, dreaming of a puzzle platformer game where you traverse levels full of tiny block puzzles, traps, and enemies ultimately arriving at a boss chamber where you are assaulted with a continual stream of falling blocks. Each boss chamber would be a version of the original game, clear 10 lines to beat the boss, get the organ they guard, and continue on to the next area. This plan featured branching paths based on performance: leave a specific spot uncovered after beating a boss to claim an unlock to get the 'harder' boss afterwards.
After about 2 levels of that I found I was quickly running out of ideas for the level content and decided to cut scope to just the boss chambers. Each chamber would still feature an animated boss creature at the top, spawning blocks in a variety of ways: rolling dung balls, throwing junk, and controling a pair of mechanical devices to name a few. The development continued on that path for about a year and a half with some stick figure creatures moving around while Karl tried to keep up with the assets (he made 3 great sets of sprites with all the crazy animations I was requesting before we realized this wasn't going to be done any time soon).
Now, three and a half years after the original jam game it's time to cut scope again. No more animated bosses, no more different level sizes, no more branching paths. Really getting back to the core gameplay: move blocks around and clear lines in continuous play until you get crushed or the blocks pile up too high. There is a portrait to show which boss you're 'battling', and when you bypass them you move right along to the next in the same area. There's still plenty to be done to complete it but we're on a much shorter timeline.
We're refreshed and the goal is acheivable. Keep an eye on this space for playtest information, this has been stewing for too long with only our eyes and hands on it, we need external feedback on what works!
How many times to I have to keep learning this lesson: make the smallest possible thing that fits the idea.